ow do I remove powered by Blogger in Blogger blog 2020?
If you want to remove blogger attribution from your blog. So navigate to your blog's theme settings and click on edit HTML and then click anywhere in the code and press CTRL+ F. After that, search in the search bar by typing ]]> </b: skin>. Then add this code #Attribution1{display:none;} just above ]]> </b: skin>. After that click on the Save button. Now your Blogger attribution is removed successfully.
 |
| remove powered by blogger |
3 Ways to remove attribution footer in blogger
Using the layout feature of blogger
Some of the blogger's themes allow you to remove the attribution widget/gadget. You can check if it is removable or not by following the steps shown below.
How to remove attribution from blogger layout
If you have any issue or problem while removing powered by blogger attribution then leave you're question in the comments.
- Login to your blogger account.
- Navigate to the layout option after that scroll down.
- Find the widget of the name "attribution" after finding it click on the pencil/edit icon.
 |
| Remove powered by blogger using blogger layout |
- Click on the remove option (If removing option is available).
- If this method does not work for you then follow the next methods.
Also Read: How to make an image responsive in blogger
Enabling the remove option of Gadgets
- Login to Blogger account
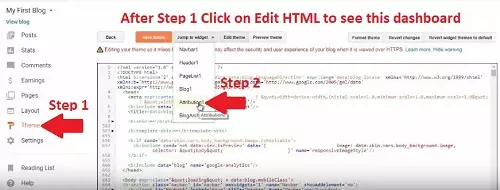
- Go to Theme > Edit HTML option
- Using "Jump to widget" go-to "Attribution" (or any other name similar to Attribution such as Attribution 1 etc.)
 |
| Enabling the remove option for attribution widgets |
- Now you will see code like the code shown below
Before <b:widget id='Attribution1' locked=' true' title='' type='Attribution'>....</b:widget>
| Attribution code of Blogger Before |
After <b:widget id='Attribution1' locked=' false' title='' type='Attribution'>....</b:widget>
| Attribution code of Blogger After |
- Now Change "locked=true" to "locked=false".
- Save the Theme.
- Now after this you can easily remove the attribution widget from the blogger layout.
How to remove attribution from blogger layout
- Login to Blogger account
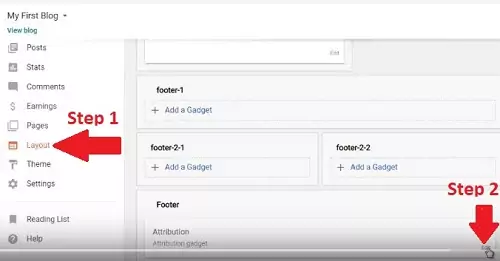
- Go to the Layout option scroll down to the "Footer Area"
- Click edit on the "Attribution" widget.
 |
| Remove powered by blogger |
- Click remove (Now remove option is available to you)
 |
| Remove attribution of Blogger |
- Now attribution is removed successfully from your blog
Remove blogger attribution using CSS Codes
- Login to Blogger account
- Go to Theme > Edit HTML option
- Click anywhere in the code after that press Ctrl+F.
- After that, a search bar appeared to you enter this code </b:template-skin> and press enter.
- After that enter this code before this ]]>
- #Attribution1 {display: none;}
 |
| Powered by blogger removed by CSS code |
- So, Now click on the Save button.
Remove Attribution by removing the code
You can remove the attribution of the blogger from the code itself instead of going back to Layout.- Login to Blogger account
- Navigate to Theme > Edit HTML
- From the "Jump to widget" select the "Attribution" option (or any other name similar to Attribution such as Attribution 1 etc.)
- After selecting the "Attribution" option from "Jump to Widget", deleting the entire code between
 |
| Removing blogger attribution code |
- <b:section .... </b:section> that contain "attribution" widget. The attribution (with "Powered by Blogger") is now removed.
How to add your footer credits in blogger?
- Login to Blogger account > Layout
- Add a new gadget/widget in the "Footer" area (if you cannot see "add a gadget option" in the footer area, create it anywhere else and then drag it to the footer area.)
- When creating the gadget/widget, select "HTML/JavaScript" as the widget type.
- You can now write your footer text.
- Example:"<p align="center">www.yoursitename.com</p>" to display www.yoursitename.com.
Also Read: How to disable copy paste in blogger blog
Add footer Credits using codes
- Login to Blogger account
- Navigate to Theme > Edit HTML
- From the "Jump to widget" select the "Attribution" option (or any other name similar to Attribution such as Attribution 1 etc.)
- After selecting the "Attribution" option from "Jump to Widget".
- Find <b:section .... </b:section> You can write your own code to show personalized attribution.
- Eg: <p align="center">www.entersitename.com</p>" to display www.entersitename.com.
- Save Theme.
Conclusion
If this blog post on how to remove powered by blogger 2020 helps you can follow our blog for more posts like this one and pls, share this post with anyone who needs to know this.
If you have any issue or problem while removing powered by blogger attribution then leave you're question in the comments.
Credit to https://techgenerator06.blogspot.com


0 Comments
You are welcome to share your ideas with us in comments! (မှတ်ချက်များပေးရာတွင် သင်၏အကြံဉာဏ်များကို ကျွနိုပ်တို့နှင့် မျှဝေရန် ကြိုဆိုပါသည်။)
Emoji